
결과는 같지만 두 가지의 버전이 있따.
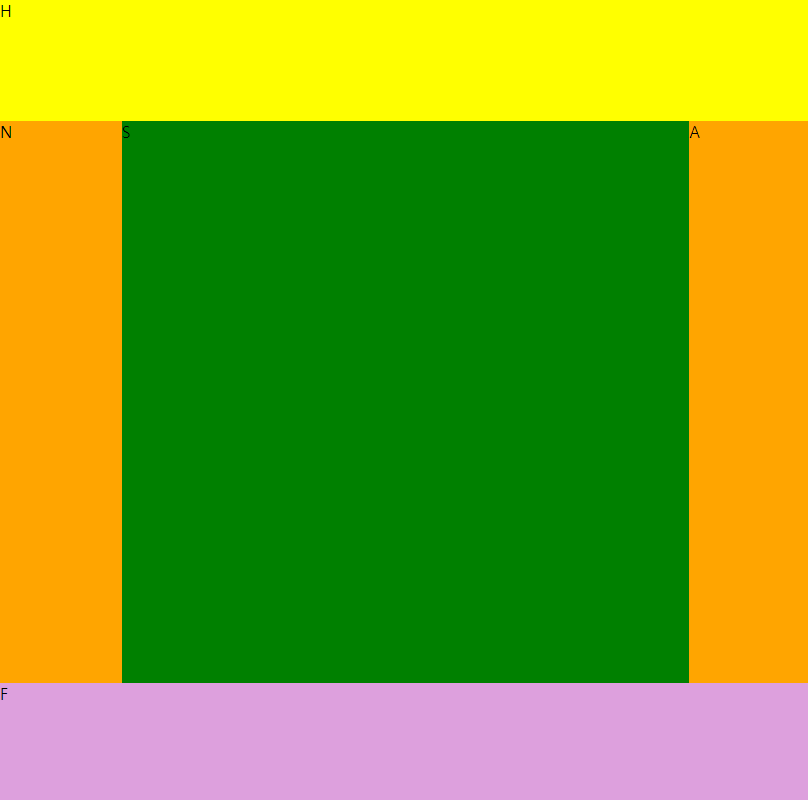
<div를 이용해서 영역 나누기>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>박스</title>
<style>
html, body{ margin:0; padding:0; height:100% }
#h{ background:yellow; width:100%; height:15%; }
#N{ background:orange; width:15%; height:70%; float:left; }
#S{ background:green; width:70%; height:70%; float:left; }
#A{ background:orange; width:15%; height:70%; float:left; }
#F{ background:plum; width:100%; height:15%; clear:both; }
/* clear:both; left 기능을 다 지운다. */
</style>
</head>
<body>
<div id="h">H</div>
<div id="N">N</div>
<div id="S">S</div>
<div id="A">A</div>
<div id="F">F</div>
</body>
</html>div (division 디비전 분할) 화면을 분할할 때, 영역을 박스화 할 때 사용하는 태그이다. 아래에서 더 자세한 설명을 하겠다.
<semantic 태그를 이용해서 영역 나누기>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>박스</title>
<style>
html, body{ margin:0; padding:0; height:100% }
header{ background:yellow; width:100%; height:15%; }
nav{ background:orange; width:15%; height:70%; float:left; }
section{ background:green; width:70%; height:70%; float:left; }
aside{ background:orange; width:15%; height:70%; float:left; }
footer{ background:plum; width:100%; height:15%; clear:both; }
/* clear:both; left 기능을 다 지운다. */
</style>
</head>
<body>
<header class="header">H</header>
<nav class="nav">N</nav>
<section class="section">S</section>
<aside class="aside">A</aside>
<footer class="footer">F</footer>
</body>
</html>
시멘틱 태그란? 각 위치에 따른 태그에 의미부여를 한 것이다. 코드를 보고 어떤 부분인지 빠르게 이해할 수 있다는 장점이 있다. 웹 문서의 구조를 만들 때 꼭 시멘틱 태그를 이용할 필요는 없지만 이왕이면 사용하는 게 좋다. 시멘틱 태그가 나오기 전에는 div로 구별을 했었다고 한다. 지금도 그렇게 사용하는 곳들도 많다고 함!
header 주로 상단/왼쪽에 위치하는 페이지의 제목
nav 네비게이션 줄임말로 홈페이지의 다른 페이지로 이동하거나 다른 사이트로 이동할 수 있는 메뉴 영역
section 콘텐츠 화면 영역
aside 보통은 좌/우/하단에 오곤한다. 광고나 메뉴가 오기도 하는데 사이트마다 필수가 아니기에 필요하면 사용
footer 하단에 위치하는 책임자의 연락처나 주소 및 저작권 정보 등이 들어간다.
그밖에도...
main 하나만 넣을 수 있고, 핵심이 되는 정보를 담는다. 주로 메인 안에 섹션이 들어간다.
article 블로그의 글이나 기사의 글 단독으로 사용한다.
main section article 이 세가지가 구별하기가 어려운데 메인은 말그대로 메인 화면이고, 섹션은 메인 안으로 들어가는 태그이며 여러개의 글을 묶는다. 아티클은 지금 보는 이 글 하나를 의미한다. 그림으로 확인해보자

html, body{ margin:0; padding:0; height:100% }※ 참고로 이 선언을 해줘야 하는 이유는 페이지의 빈공간을 남기지 않고 사용하기 위해서다.
'개발일지 > Front' 카테고리의 다른 글
| html 복습 (1) | 2021.10.12 |
|---|---|
| [html] body에서 style 불러와서 사용하기 (1) | 2021.09.09 |
| javaScript 첫시작! 글자와 그림출력하기(기본구조) (0) | 2021.09.03 |
| html 리스트, 프레임, 불러오기 복습 (1) | 2021.09.03 |
| list 목록 태그 알아보기 (ol ul dl - li dt dd) (0) | 2021.09.03 |


