
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
table{ /*이중 테두리 제거*/
border-collapse: collapse;
}
td,th {/*모든 셀에 적용*/
text-align: left; padding:5px; height: 15px; width: 100px;
}
thead, tfoot{ background: darkgray; color: yellow; }
tbody tr:nth-child(even){/* 짝수 <tr>에 적용* odd는 홀수*/
background-color: skyblue;
}
/* tr:nth n번째 child 자식 even 짝수 */
tbody tr:hover { background: pink; }
</style>
</head>
<body>
<table>
<caption></caption>
<thead>
<tr>
<th>이름</th>
<th>국어</th>
<th>영어</th>
</tr>
</thead>
<tbody>
<tr>
<td>황기태</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>이재문</td>
<td>95</td>
<td>70</td>
</tr>
<tr>
<td>이병은</td>
<td>85</td>
<td>90</td>
</tr>
<tr>
<td>김남윤</td>
<td>50</td>
<td>40</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>합계</td>
<td>310</td>
<td>249</td>
</tr>
</tfoot>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
legend{ background: white; }
input{ border: none; }
fieldset { width: 400px; height: 505px; background: #D4F4FA; }
#d1{ float: right; padding: 15px 5px 0px 0px;}
</style>
</head>
<body>
<form name="sform" action="jspfile.jsp" meth="post">
<!--
get/post 루틴이 나눠져 있다.
get와 post 보내는 방식이 다름
-->
<fieldset>
<legend>인적사항</legend>
아 이 디 <input type="text" name="id" class="k2"
style="width: 120px;" maxlength="10" autofocus required><br>
이 름 <input type="text" size="13" name="name"
id="k1" maxlength="10" placeholder="영어, 숫자, 특수문자"><br>
비밀번호 <input type="password" size="13" name="passw" maxlength="16"
pattern="^(?=.*A-Za-z)(?=.*\d)(?=.*[$@$!%*#?&])[A-Za-z\d$@$!%*#?&]{8,16}$"
title="최소 8자리에서 최대 16자리까지 숫자, 영문, 특수문자 각 1개이상 포함(암호 유효성 검사에 유용)"><br>
주민번호 <input type="text" size="6" maxlength="6"> -
<input type="password" size="6" maxlength="7" ><br>
성 별 <label>여자 <input type="radio" name="r1"></label>
<label>남자 <input type="radio" name="r1"></label><br>
취 미
<label>요가 <input type="checkbox" name="ch1"></label>
<label>테니스 <input type="checkbox" name="ch1"></label>
<label>영화감상 <input type="checkbox" name="ch1"></label><br>
국 적
<select>
<option>한국</option>
<option>미국</option>
<option>캐나다</option>
<option>중국</option>
<option>일본</option>
</select><br>
사용언어
<select multiple="multiple">
<option>한국어</option>
<option>영어</option>
<option>독어</option>
<option>중국어</option>
<option>일어</option>
</select><br>
국가코드 <input type="text" pattern="[A-Za-z]{3}" size="13"
title="국가코드는 영문 3자리만 가능합니다"><br>
찾 기 <input type="search" placeholder="검색" size="13"><br>
도 메 인 <input type="url" size="13"><br>
날 짜 <input type="date"><br>
색 상 <input type="color"><br>
1~5 사이의 값 <input type="number" min="1" max="5"><br>
1~5 사이의 범위 <input type="range" min="1" max="5"><br>
메세지를 입력하세요 <br>
<textarea>
</textarea><br>
<div id="d1">
<button type="submit" style="background: #FF7373;">제출</button>
<button type="reset">취소</button>
</div>
</fieldset>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3{ background: gray; color: white;}
#b1{ background-color: lavender;
width: 150px; height: 50px;
margin: 30px;
}
#b2{ background-color: orange;
width: 150px; height: 50px;
margin: 50px 30px 30px 80px;
}
</style>
</head>
<body>
<h3>머리부분</h3>
<div id="b1">박스1</div>
<div id="b2">박스2</div>
<h3>끝부분</h3>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3{ background: gray; color: white;}
#b1{ background-color: lavender;
width: 150px; height: 50px;
margin: 30px;
border-top: 10px solid gray;
border-right: 15px double red;
border-bottom: 20px double green;
border-left: 25px solid blue;
}
#b2{ background-color: orange;
width: 150px; height: 50px;
margin: 20px;
border-width: 20px;
border-color: gray red green blue;
border-style: solid double;
}
</style>
</head>
<body>
<h3>머리부분</h3>
<div id="b1">박스1</div>
<div id="b2">박스2</div>
<h3>끝부분</h3>
</body>
</html>
style 입력시
4개 일 때 : 상-우-좌-하
2개 일 때 : 상하 - 좌우

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3 { background: grey; color: white; }
div { margin: 20px; width: 150px; height: 50px; border:10px gray solid; }
#b1 { background-color: lavender; padding: 20px; }
#b2 { background-color: orange; padding: 10px 30px; }
</style>
</head>
<body>
<h3> 머리 부분 </h3>
<div id="b1">박스1</div>
<div id="b2">박스2</div>
<h3> 끝 부분 </h3>
</body>
</html>
b2의 박스 안은 padding인데 세로로 위쪽이 10px이고 아래도 10px인데 차이가 많이 나는 이유는 박스 크기가 설정한 패딩 값보다 훨씬 크기 때문이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{ margin: 20px; padding: 0px; width: 350px; height: 80px; }
#b1{ background: orange; line-height: 80px; }
#b2{ background: green; text-align: center; }
#b3{ background: skyblue; text-align: center;
line-height: 80px;
//높이를 height와 동일하게 하여 상하방향으로 중앙정렬한다.
}
</style>
</head>
<body>
<div id="b1">CSS3 스타일 시트(기본 정렬)</div>
<div id="b2">CSS3 스타일 시트(좌우 중앙 정렬)</div>
<div id="b3">CSS3 스타일 시트(박스 내부 중앙 정렬)</div>
</body>
</html>
내용 정렬을 할 땐 line-height을 준다.
이미지와는 다르다.

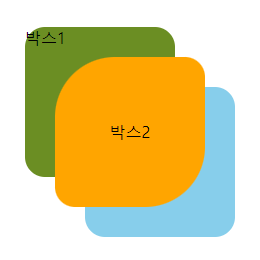
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div { width: 150px; height: 150px; position: absolute; }
#b1 { background: olivedrab; top:30px; left:30px; z-index:1; }
#b2 { background: orange; top:60px; left:60px; z-index:3;
text-align: center; line-height: 150px; border-radius: 60px 20px; }
#b3 { background: skyblue; top:90px; left:90px; z-index:2; }
</style>
</head>
<body>
<div id="b1">박스1</div>
<div id="b2">박스2</div>
<div id="b3">박스3</div>
</body>
</html>
border-radius 모서리를 밀어버린다.
'개발일지 > Front' 카테고리의 다른 글
| 1101(2) html - 테이블(table) (0) | 2021.11.01 |
|---|---|
| 1101(1) html - 이클립스에서 환경설정 및 문자표현 태그 (3) | 2021.11.01 |
| [html] body에서 style 불러와서 사용하기 (1) | 2021.09.09 |
| div 페이지의 구역 나누기와 sementic 시멘틱 태그 (1) | 2021.09.04 |
| javaScript 첫시작! 글자와 그림출력하기(기본구조) (0) | 2021.09.03 |


