2021.09.03 - [FrontEnd/html5 + css3] - 인라인, 블록 박스, 인라인 블록 유형 설명
인라인, 블록 박스, 인라인 블록 유형 설명
Document 박스의 유형 div h1 p태그 는 블록박스 유형이고 그리고a span 태그는 인라인이며 img 태그 는 인라인 블록 유형이다. Document block과 block입니다. inline1 inline..
practice365.xyz
(같이 읽기에 좋은 글)
<p>
<p>메뉴 리스트</p>
<ol type="I" start="3">
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ol>일단 들어가기에 앞서 <p>태그를 알아보자. 리스트 제목으로 사용하는 p태그는 블록타입으로 리스트 안에 선언 하는 것이 아니라 밖에 선언을 하고 리스트 태그를 써줘야 한다.

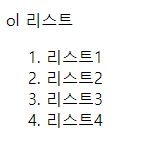
<ol> ordered list 정돈된 리스트
<p>ol 리스트</p>
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ol>
숫자가 매겨진 목록이 출력된다. 기본은 1. 2. 3. 4. 이지만 3부터 출력하는 방법은 <ol start="3"> 숫자를 거꾸로 쓰고 싶다면 <ol reversed="reversed"> 로마자 표기를 원한다면 <ol type="I">, type="i"> 두 가지 방법이 있다.

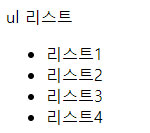
<ul> un-ordered list 정돈되지 않은
<p>ul 리스트</p>
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ul>숫자가 매겨지지 않은 목록. 대신 동그라미가 출력됨 동그라미를 빼고 싶다면 css에 ul{ list-style:none; } 이것만 추가하면 끝! ol과 ul은 둘 다 자식으로 <li>만 사용할 수 있다.

<dl> description 설명
<body>
<dl>
<dt>dl(Descript List)</dt>
<dd>개념과 정의를 나타내는 목록으로 자식으로는 dt와 dd만 올 수 있다.
dt는 주로 개념을 나타내며 인라인 성질을 가지고 있고,
dd는 정의를 해주며 블록 성질을 가지고 있다. 들여쓰기가 되는 게 특징 </dd>
</dl>
</body>
사전에 들어가는 형식에 잘 맞는다고 해야하나. 다 만드는 사람의 뜻이겠지만 내가 해석한 사전에 들어가는 개념과 정의를 설명하는 목록이라고 이해를 했다. 글에도 쓰여 있지만 dl에서는 자식으로 dt와 dd만을 사용할 수 있다. dt는 인라인 dd는 블록성질

<body>
<h1>리스트 명령</h1>
<dl>
<dt>메뉴 리스트</dt>
<dd>Menu1</dd>
<dd>Menu2</dd>
<dd>Menu3</dd>
<dd>Menu4</dd>
<dd>Menu5</dd>
</dl>
<dl>
<dt>지역 리스트</dt>
<dd>인천</dd>
<dd>서울</dd>
<dd>부산</dd>
<dd>대전</dd>
<dd>대구</dd>
</dl>
</body><li>만 자식으로 사용할 수 있는 <ol><ul>과 달리 <dl>의 경우에는 <dt><dd> 두 가지를 사용할 수 있기 때문에 <p>를 따로 선언할 필요 없다. 알아서 <dd>가 들여쓰기 됨

<ol>에는 이런 모양도 있다. 형식은 type에 기본&disc(●), circle(○), , square(■)
<ul type="circle">
'개발일지 > Front' 카테고리의 다른 글
| javaScript 첫시작! 글자와 그림출력하기(기본구조) (0) | 2021.09.03 |
|---|---|
| html 리스트, 프레임, 불러오기 복습 (1) | 2021.09.03 |
| 인라인, 블록 박스, 인라인 블록 유형 설명 (1) | 2021.09.03 |
| form 복습 - 다양한 효과들 적용해보기 (1) | 2021.09.03 |
| html 파일 frame 영역에 불러오기(src), 주석 (1) | 2021.09.03 |



