<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div, img{ margin:20px 20px; padding:10px;
width:200px; height:70px; }
p { background:aqua; }
div { background:skyblue; }
span{ background:orange; border:5px solid red;
padding:20px; margin:150px 150px;
width:200; height:70; }
</style>
</head>
<body>
박스의 유형<div>div h1 p태그</div>는 블록박스 유형이고
<p>그리고<span>a span 태그</span>는 인라인이며</p>
<p>img 태그<img src="./img/incheon.jpg" alt="img태그" width="100" height="100">는 인라인 블록 유형이다.</p>
<!-- 블록박스는 새로운 라인에 만들어지고
인라인박스는 현재 위치 위에 만들어지며
인라인 블록박스는 현재 위치에 박스가 별도로 만들어진다. -->
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
display:block;
background:yellowgreen;
width:100px;
height:60px;
}
div div{ display:inline; background:yellowgreen; }
div span{
display:inline-block;
border: 2px dotted orange;
background:yellowgreen;
margin:10px;
width: 60px; height:80px;
}
</style>
</head>
<body>
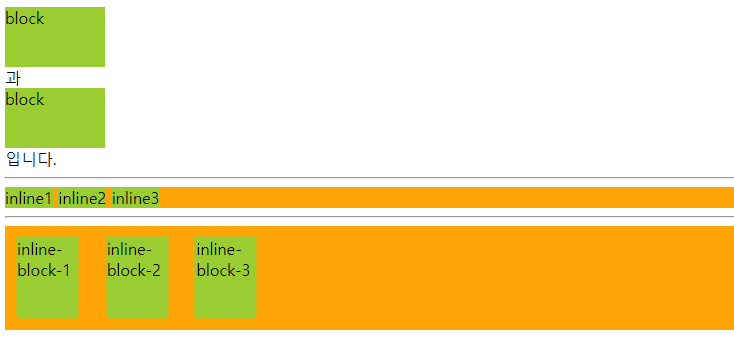
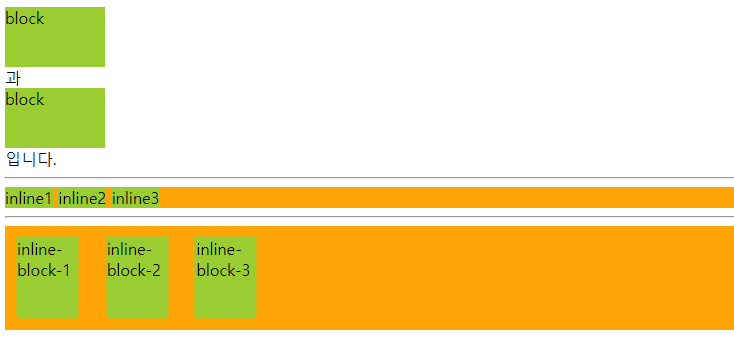
<span>block</span>과
<span>block</span>입니다.
<hr>
<div style="background:orange">
<div>inline1</div>
<div>inline2</div>
<div>inline3</div>
</div>
<hr>
<div style="background:orange">
<span>inline-block-1</span>
<span>inline-block-2</span>
<span>inline-block-3</span>
</body>
</html>