개발일지/JavaScript + jquery
forEach()와 Array.from() 차이
연습용365
2024. 9. 20. 17:25
Array.from()과 .find()를 사용한 이유는 다음과 같습니다:
1. Array.from()을 사용하는 이유:
- document.querySelectorAll()은 NodeList라는 배열과 비슷한 객체를 반환하는데, 이 객체는 배열의 모든 메서드를 갖고 있지 않습니다.
- Array.from()은 이 NodeList를 진짜 배열로 변환해 주기 때문에, 배열 메서드인 .find() 등을 사용할 수 있게 됩니다.
2. .forEach() 대신 .find()를 사용하는 이유:
- .forEach()는 모든 요소를 순회하지만, 조건에 맞는 요소를 찾은 후에 반복을 중단할 수 없습니다.
- 반면에 .find()는 첫 번째로 조건에 맞는 요소를 찾으면 바로 멈추기 때문에, 특정 요소를 찾고자 할 때 더 효율적입니다.
- 즉, .find()는 첫 번째 조건에 맞는 요소만 찾을 때 더 간결하고 성능 면에서도 유리할 수 있습니다.
현업에서 더 많이 쓰이는 방법은?
- 두 방법 모두 현업에서 사용되지만, 상황에 따라 선택합니다:
- **forEach()**는 조건과 상관없이 모든 요소를 순회할 때 적합합니다.
- **Array.from()과 .find()**는 특정 조건을 만족하는 요소를 하나만 찾고자 할 때 유용하며, 조건을 만족하는 첫 번째 요소를 찾은 후 반복을 중단하는 것이 가능해 더 효율적입니다.
예시 비교:
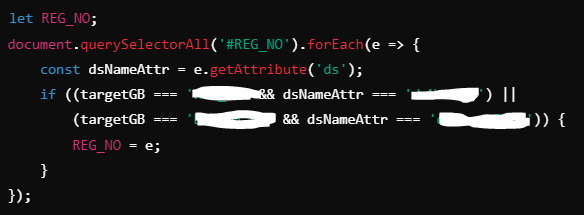
1. .forEach() 사용 예시:

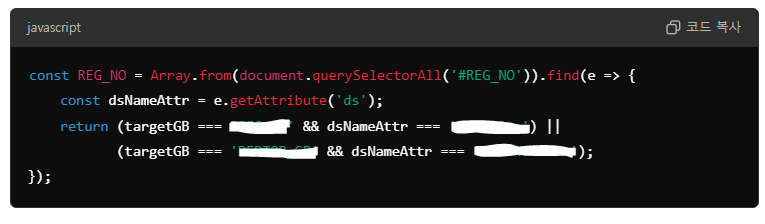
2. Array.from()과 .find() 사용 예시:

- 이 코드는 조건에 맞는 첫 번째 요소를 찾으면 바로 멈춥니다, 더 효율적이고 코드도 간결합니다.
따라서, 현재 상황에서는 특정 조건을 만족하는 하나의 요소만 찾는 것이기 때문에 Array.from()과 .find()를 사용하는 방식이 더 적합하고 깔끔한 선택입니다.
그렇다고 하네요