자바스크립트 정리 및 예제들
| 언어 | 기능 |
| html | 웹 내용 작성 |
| css | 웹 디자인 |
| javascript | 웹 동작 구현 |
객체기반의 스크립트 언어
동적이며, 타입을 명시할 필요가 없는 인터프리터 언어
(int char double 등 타입 명시가 필요 없음)
컴파일 언어 - 인터프리터 언어
자바 컴파일 언어 / 자바스크립트, 파이썬 인터프리터
별도의 컴파일 언어로 해석하지 않고, 한줄씩 내려오면서 기계어로 읽음
컴파일 돼서 실행 되는 게 더 빠르다.
컴파일로 거치지 않고 한줄씩 기계어로 읽기 때문에 속도가 느리다.
객체지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있음 (함수형: 메소드)
html 내용 변경가능(화면에 뿌려주고 나서 변경을 하는 것)
html 속성 변경가능
html 스타 변경가능
자바스크립트 문법
실행문은 세미콜론(;)으로 구분
자바스크립트 대소문자를 구분
변수나 함수의 이름, 예약어 등 작성하거나 사용할 때는 대소문자를 정확히 구분해서 사용한다.
var javascript = 10;
var javaScript = 20;
Var Script = 30; //Var 때문에 동작안함대소문자 구분해서 인식을 한다. 세번째 줄이 작동하지 않는 이유도 var가 아니라 Var라서 작동을 하지 않는 것임!
자바스크립트 출력
- window.alert()메서드
- HTML DOM요소를 이용한 innerHTML 프로퍼티
- document.write() 메서드
- console.log() 메서드
window.alert() 메서드
브라우저와는 별도의 상자를 띄워서 사용자에게 정보 전달을 함
<script>
function alertDialogBox()
{
alert("확인을 누를 때까지 다른 작업을 할 수 없어요");
}
</script>
window 객체의 모든 메서드나 프로퍼티를 사용할 때는 window라는 접수사를 생략할 수 있음
HTML DOM 요소를 이용한 innerHTML 프로퍼티
document 객체의 getElementById(), getElementsByTagName()등의 메서드를 사용하여 HTML 요소를 선택함. innerHTML 프로퍼티를 이용하면 선택된 HTML 요소의 내용(content)이나 속성(attribute)값을 손쉽게 변경할 수 있음!
<body>
<h1>HTML DOM 요소를 이용한 innerHTML 프로퍼티</h1>
<p id="text">이 문장을 바꿀 것 입니다.</p>
<script>
var str = document.getElementById("text");
//getElementById 웹페이지에서 특정한 요소를 찾아 변경하는 문장
str.innerHTML = "이 문장으로 바뀌었습니다!";
</script>
</body>
예제1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>리스트</title>
</head>
<body>
<h1>HTML DOM 요소를 이용한 innerHTML 프로퍼티</h1>
<p id="text">이 문장을 변경할 것 입니다!</p>
<script>
var str = document.getElementById('text');
str.innerHTML = "이 문장은 이렇게 변경되었습니다.";
</script>
<br /><br />
<h1>Document 객체의 write() 메서드</h1>
<script>
document.write(4 * 5);
</script>
<br /><br />
<h1>Document 객체의 write() 메서드</h1>
<button onClick="document.write(4 * 5)">Push me!</button>
</body>
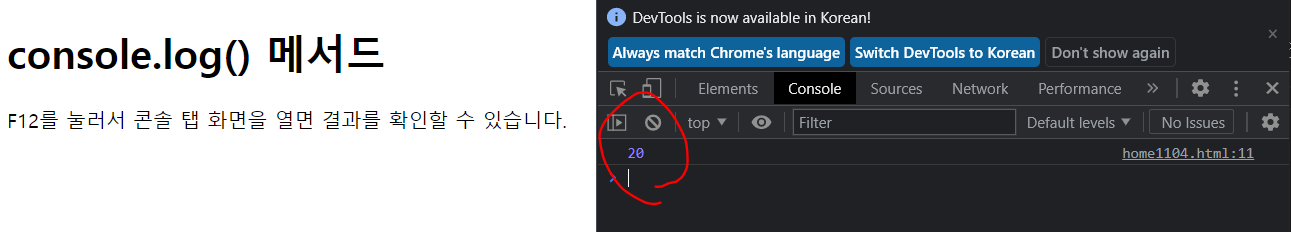
</html>console.log() 메서드
console.log() 메서드는 웹 브라우저의 콘솔을 통해 데이터를 출력한다.
웹브라우저에서 F12를 누른 후 콘솔을 클릭하면 콘솔화면 사용가능
콘솔 화면을 통해 디버깅 하는데 도움이 많이 된다!
<body>
<h1>console.log() 메서드</h1>
<p>F12를 눌러서 콘솔 탭 화면을 열면 결과를 확인할 수 있습니다.</p>
<script>
console.log(4 * 5);
</script>
</body>

오른쪽 home1104.html을 누르면 태그도 확인할 수 있다.

자바스크립트 적용
HTML 문서에 자바스크립트 코드를 적용하는 방법은 두가지가 있다.
1. 내부 자바스크립트 코드로 적용
2. 외부 자바스크립트 파일로 적용
둘 중에서 실제 많이 사용하는 것은 2번으로 깔끔하게 정리할 수 있다.
내부 자바스크립트 코드는 지금까지 한 <script>태그를 사용한 것으로 HMTL문서의 <head>,<body> 태그에 사용할 수 있음
typeof연산자
피연산자의 타입을 반환하는 피연산자가 단 하나뿐인 연산자임
| typeof 연산자 | type |
| typeof 10; | number |
| typeof "문자열"; | String |
| typeof true; | boolean |
| typeof nudefined; | undefine |
| typeof null; | object |
<h1>type of 연산자</h1>
<p id="result2"></p>
<!-- 마지막 선언된 게 등록-->
<script>
var str2;
document.getElementById("result2").innerHTML = (typeof 10) + "<br />"; //number
document.getElementById("result2").innerHTML += (typeof "문자열") + "<br />"; //string
document.getElementById("result2").innerHTML += (typeof true) + "<br />"; //boolean
document.getElementById("result2").innerHTML += (typeof undefined) + "<br />"; //undefined
document.getElementById("result2").innerHTML += (typeof null) + "<br />"; //object
document.getElementById("result2").innerHTML += (typeof str2) + "<br />"; //수정전 undefined
str2 = 10;
document.getElementById("result2").innerHTML += (typeof str2) + "<br />"; //수정후 number
str2 = "오늘의 날씨";
document.getElementById("result2").innerHTML += (typeof str2) + "<br />"; //수정후 String
//script 언어는 가능하다.
//맨 마지막으로 등록한 타입으로 저장이 된다.
</script>

객체(object)
<h1>객체 타입</h1>
<p id="resultA"></p>
<script>
var dog = { name: "해피", age: 3 };
document.getElementById('resultA').innerHTML = "강아지 이름은 " + dog.name + "이고, 나이는 " + dog.age +"입니다.";
</script>타입변환(type conversion)
<h1>같은 변수에 다른 타입의 값 대입</h1>
<p id="resultB"></p>
<script>
var num = 20;
document.getElementById('resultB').innerHTML = num + "<br />";
num = "이십";
document.getElementById('resultB').innerHTML += num + "<br />";
num = "20";
document.getElementById('resultB').innerHTML += (num*num) + "<br />";
//(*)해주면 숫자변환
var num;
document.getElementById('resultB').innerHTML += num + "<br />";
//타입 변환은 가능하지만 변수 재선언은 할 수 없고, 오류도 발생하지 않으니 참고하자!
</script>

날짜를 문자열이나 숫자로 변환
String()함수와 toString() 메서드를 사용할 수 있다. 날짜(Date) 객체는 문자열과 숫자로 모두 변환이 가능하다.
| 메서드 | 설명 |
| getDate() | 날짜 중 일자를 숫자로 반환함 (1~31) |
| getDay() | 요일을 숫자로 반환함 (일요일 : 0 ~ 토요일 : 6) |
| getFullYear() | 연도를 4자리 숫자로 반환함 (yyyy년) |
| getMonth() | 월을 숫자로 반환함 (1월: 0 ~ 12월 : 11) |
| getTime() | 1970년 1월 1일부터 현재까지의 시간을 밀리초(millisecond) 단위의 숫자로 반환함 |
| getHours() | 시간 중 시를 숫자로 반환함 (0 ~ 23) |
| getMinutes() | 분을 숫자로 반환 (0 ~ 59) |
| getSeconds() | 초를 숫자로 반환 (0 ~ 59) |
| getMilliseconds() | 초를 밀리초(millisecond) 단위의 숫자로 반환함 (0 ~ 999) |
<h1>날짜를 문자열이나 숫자로 변환</h1>
<p id="resultC"></p>
<script>
var result = String(Date());
document.getElementById("resultC").innerHTML = result + "<br />";
result = Date().toString();
document.getElementById("resultC").innerHTML += result + "<br />";
var date = new Date();
result = date.getFullYear();
document.getElementById("resultC").innerHTML += result + "<br />";
result = date.getTime();
document.getElementById("resultC").innerHTML += result;
</script>