[ 저번 시간 답안 ]
import React, { useState } from 'react';
import './App.css';
import logo from './logo.svg';
function App() {
let [글제목, 글제목변경] = useState(['남자 코트 추천', '강남 우동 맛집', '응암 고기 맛집']);
let ftStyle = { color : 'wheat', fontSize : '30px'}
return (
<div className="App">
<div className='black-nav'>
<div style={ ftStyle }>개발 Blog</div>
</div>
<div className='list'>
<h3> { 글제목[0] } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
<div className='list'>
<h3> { 글제목[1] } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
<div className='list'>
<h3> { 글제목[2] } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
</div>
);
}
export default App;
이렇게 했을 때 터미널에
Compiled with warnings. 이라고 뜸
-eslint (린트) 잘못된 코딩 관습을 잡아 주는 라이브러리이다.
이런 warnings을 잡고 싶으면 import 위 최상단에 아래 처럼 쓰면된다.
/* eslint-disable */오늘은
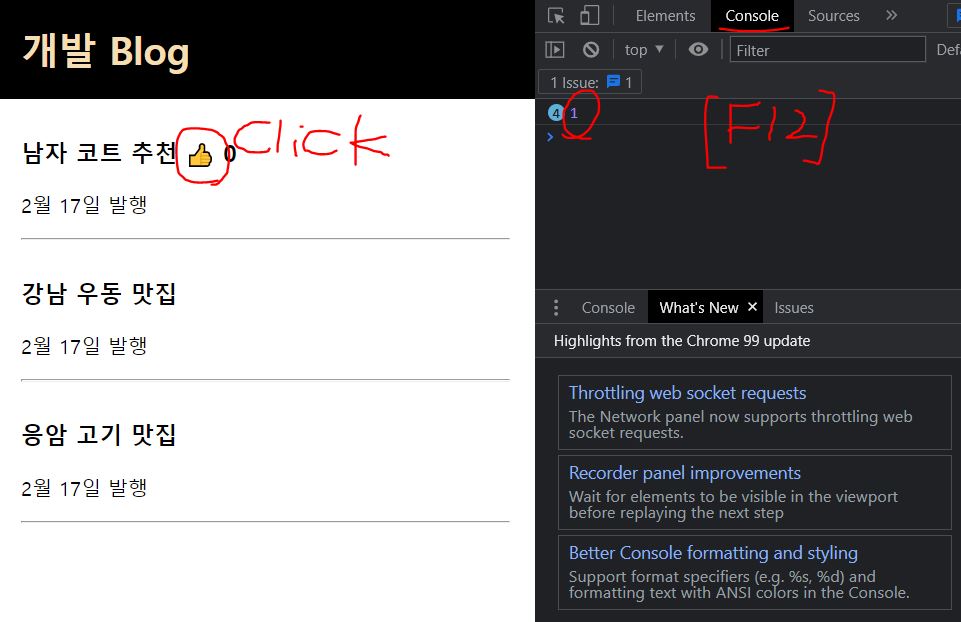
첫번째 제목 옆에 좋아요 버튼 만들기!
두 번째, 세 번째는 나중에 반복문을 배우고 나서 배울 예정
크롬창에서 win + 마침표(.) 누르면
이모티콘을 사용할 수 있는데
그걸 제목 옆에 좋아요 버튼에 넣고,
그 옆에는 숫자 0을 쓴다.
<h3> { 글제목[0] } <span>👍</span> 0 </h3>
span태크 따봉을 누르면 숫자 증가하려면?
<h3> { 글제목[0] } <span onClick={1 + 1}>👍</span> 0 </h3>이런식으로 직접적으로 적는 건 안 되니까 함수()를 만들어 넣거나 { ()=>{} } 콜백 함수를 넣는다.
{ 클릭 될 때 실행할 함수 }
{ ()=>{ 실행할 내용 } }
- function 대신에 ()=>{} 이렇게 넣어도 됨
< 클릭 시 콘솔에 1띄우기 >
<h3> { 글제목[0] } <span onClick={ ()=>{ console.log(1) } }>👍</span> 0 </h3>이런 걸 이벤트 리스너, 이벤트 핸들러 라고 한다.
html과 JavaScript 문법과 별반 다르지 않다.
React의 큰 차이점은 저 안에 함수가 들어가야 한다는 점!

진짜로 따봉 누를 때마다 따봉 옆 숫자가 1씩 증가 하려면?
- 항상 바뀌는 숫자이기 때문에 state로 변수를 만들고 데이터 바인딩을 한다.
let [따봉, 따봉변경] = useState(0);
<h3> { 글제목[0] } <span onClick={ ()=>{ 따봉 + 1 } }>👍</span> { 따봉 } </h3>위에서 state 변수를 만들고, 아래에 이런식으로 적어주면? 작동이 안 된다.
state 변수는 그냥 변경을 하면 안 되고, 변경하는 방법이 따로 있다!
바로, 따봉이랑 함께 만들었던 따봉변경 변수를 사용한다.
이것은 따봉변경() 함수인 것이다.
- 따봉변경(대체할 데이터)
<h3> { 글제목[0] } <span onClick={ ()=>{ 따봉변경(따봉 + 1) } }>👍</span> { 따봉 } </h3>
[state, state변경함수]
그래서 state 변수를 만들 때 함께 만든 함수를 이용해 주어야 유일하게 state를 변경할 수 있다. 이런식으로 변경을 해야 재 렌더링이 일어난다.
/* eslint-disable */
import React, { useState } from 'react';
import './App.css';
import logo from './logo.svg';
function App() {
let [글제목, 글제목변경] = useState(['남자 코트 추천', '강남 우동 맛집', '응암 고기 맛집']);
let [따봉, 따봉변경] = useState(0);
let ftStyle = { color : 'wheat', fontSize : '30px'}
return (
<div className="App">
<div className='black-nav'>
<div style={ ftStyle }>개발 Blog</div>
</div>
<div className='list'>
<h3> { 글제목[0] } <span onClick={ ()=>{ 따봉변경(따봉 + 1) } }>👍</span> { 따봉 } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
<div className='list'>
<h3> { 글제목[1] } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
<div className='list'>
<h3> { 글제목[2] } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
</div>
);
}
export default App;
[ 숙제 ]
홈페이지에 버튼을 만들고, 버튼을 누르면 남자 코트 추천 제목이 여자코트 추천으로 바뀌어야 한다.
- 전혀 못 풀겠어서 다음 영상까지 봐버림... ㄱ-
< 하드코딩 버전 >
/* eslint-disable */
import React, { useState } from 'react';
import './App.css';
import logo from './logo.svg';
function App() {
let [글제목, 글제목변경] = useState(['남자 코트 추천', '강남 우동 맛집', '응암 고기 맛집']);
let [따봉, 따봉변경] = useState(0);
let ftStyle = { color : 'wheat', fontSize : '30px'}
function 제목바꾸기() {
글제목변경( ['여자 코트 추천', '강남 우동 맛집', '응암 고기 맛집'] );
}
return (
<div className="App">
<div className='black-nav'>
<div style={ ftStyle }>개발 Blog</div>
</div>
<button onClick={ 제목바꾸기 }>button</button>
<div className='list'>
<h3> { 글제목[0] } <span onClick={ ()=>{ 따봉변경(따봉 + 1) } }>👍</span> { 따봉 } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
<div className='list'>
<h3> { 글제목[1] } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
<div className='list'>
<h3> { 글제목[2] } </h3>
<p>2월 17일 발행</p>
<hr />
</div>
</div>
);
}
export default App;
- 이렇게 바꾼다면? 안 됨
function 제목바꾸기() {
var newArray = 글제목; //복사본 생성
newArray[0] = '여자코트 추천'; //복사한 데이터의 0번째를 바꿈
글제목변경( newArray ); //그걸 글제목변경 함수에 넣음
}해당 데이터를 수정하고 싶으면 복사본을 만들어서 수정하는 것은 좋은 방법이나, 복사를 잘 못 했다.
var newArray = 글제목;
이런 방법은 값 복사가 아니라 값 공유이다.
( reference data type의 특징 )
< deep copy >
function 제목바꾸기() {
var newArray = [...글제목];
newArray[0] = '여자 코트 추천';
글제목변경( newArray );
}- deep copy는 값 공유를 하지 않는다.
- 서로 독립적인 값을 가지는 복사이다.
- '...' spread operator는 ES6의 신 문법
- '...'는 중괄호 대괄호 다 제거해 달라는 문법으로 글제목이라는 Array의 대괄호가 제거되고, 다시 대괄호에 담는다. 그러면 별개의 Array가 된다.
- 이런 걸 하는 이유? 리액트 대 원칙(immutable data) 직접 수정이 되면 안 된다. 라고 권장을 하고 있기 때문에 이런 뜻을 따라야한다.
- 따라서 Object state 데이터를 수정할 때는 변경함수를 사용하고, state는 직접적으로 건들면 안 되고 deep copy해서 써야한다.
'개발일지 > React & C++' 카테고리의 다른 글
| [C++] 포인터 (0) | 2023.09.17 |
|---|---|
| [React : 05] Component (1) | 2022.03.20 |
| [React : 03] state를 이용해 글 목록 만들기 (0) | 2022.03.15 |
| [React : 02] JSX (1) | 2022.03.14 |
| [React : 01] 세팅 (0) | 2022.03.14 |


