<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
</style>
</head>
<body>
이름 : <input type="text" name ="my name" size="20"><br>
비밀번호 : <input type="text" name = "my password" size=20><br>
<input type="text" name="my_name2" size=20 value="수정불가" readonly>
<br><br>
<input type="radio" name="food" value="치킨" checked>치킨
<input type="radio" name="food" value="피자" checked>피자
<input type="radio" name="food" value="자장면" checked>자장면
<input type="radio" name="food" value="짬뽕" checked>짬뽕
<br><br>
<input type="checkbox" name="computer" value="CPU" checked>CPU
<input type="checkbox" name="computer" value="Memory">Memory
<input type="checkbox" name="computer" value="HDD">하드디스크
<input type="checkbox" name="computer" value="CDROM">CDROM
<input type="checkbox" name="computer" value="GRAPIC_CARD">GRAPIC_CARD
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
</style>
</head>
<body>
<table>
<tr>
<td colspan="2">
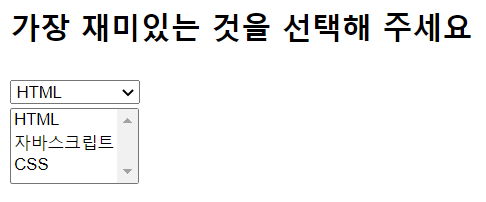
<h2>가장 재미있는 것을 선택해 주세요</h2>
</td>
</tr>
<tr>
<td valign="top">
<select name = "items1">
<option value="HTML">HTML</option>
<option value="자바스크립트">자바스크립트</option>
<option value="CSS">CSS</option>
</select>
</td>
</tr>
<tr>
<td value="top">
<select name="items2" size="3">
<option value="HTML">HTML</option>
<option value="자바스크립트">자바스크립트</option>
<option value="CSS">CSS</option>
</select>
</td>
</tr>
</table>
</body>
</html>
name 서버로 넘어갈 때 변수명
'개발일지 > Front' 카테고리의 다른 글
| 부트스트랩 이용해서 회원가입 페이지 수정 (0) | 2021.11.21 |
|---|---|
| input, list 예제(복습) (2) | 2021.11.03 |
| 1101(2) html - 테이블(table) (0) | 2021.11.01 |
| 1101(1) html - 이클립스에서 환경설정 및 문자표현 태그 (3) | 2021.11.01 |
| html 복습 (1) | 2021.10.12 |



